Alles wat je over HTML5 & CSS3 wil weten, maar nooit durfde vragen

Tags en classes waar je rode oortjes van krijgt. Ik wist niet dat het kon. Maar ook als je geen letter kunt programmeren, kun je warm worden van HTML5 en CSS3. Ik ben op kantoor, de nerds staan weer met z’n allen om één scherm. “Bruut”, zegt de grote zwarte bril. “Echt vet”, beaamt het baardje. Dan ga ik ook maar even kijken. Ik zie een lekkere website. “Allemaal CSS,” verduidelijkt zwarte bril.
“Oh”, zei ik dan tot voor kort. Dergelijke momenten kwamen steeds vaker voor. Steeds werd er bewonderend CSS3 en HTML5 gemompeld. Dat het de nieuwe standaarden voor HTML en CSS betrof, kon ik ook nog wel bedenken, maar wat nou precies de voordelen zijn en of we er nu helemaal aan moeten? Dat wist ik niet.
HTML & CSS Hoe zat het ook alweer?
Twaalf jaar geleden kwam ik als vrouwelijke alfa (nog blond ook) bij de vakgroep informatica in Leiden. Ik nam de marketing van een internetproject voor mijn rekening. Het was in de tijd dat e-mail op de werkplek net zijn intrede had gedaan.
HTML
Ik zat naar een website te kijken en me af te vragen hoe zo’n ding nou op een scherm kwam. Kleurtjes, plaatjes en tekst. Hoe zou het werken? Ik vroeg het een student-assistent. “Het werkt met HTML, daar maak je webpagina’s mee op.” En hij intimideerde me meteen met schermcode. Ik liet me niet kennen.
Het scherm liet de HTML zien waaruit de webpagina was opgebouwd. In de brij tekens wees hij op de teksten. Die herkende ik. Hij wees me op tags die om een vetgedrukte koptekst stonden: <bold> Koptekst </bold>. Die tags vertellen dat de koptekst dikgedrukt weergegeven moet worden. Een plaatje kon ik thuisbrengen in de tag <img src=”plaatje.jpg”>. Kleurtjes werden weergegeven met een kleurcode van zes tekens met een hekje ervoor, #66CC00 staat voor appelgroen. BGCOLOR=#66CC00 maakt dat de website een appelgroene BackGround Color heeft. Een kind kan de was doen. Een beetje zoals het onderwaterscherm van Word Perfect, het programma waar we in de Middeleeuwen onze teksten mee verwerkten.
CSS
Wat uitermate onhandig was, was dat je al die opmaakelementen steeds weer opnieuw moest plaatsen. Elke kop, link en tabel moest voorzien worden van opmaakelementjes. Als je besloot dat bijvoorbeeld een koptekst een andere kleur moest krijgen, moest je de hele website door om alle koppen opnieuw op te maken.
Het gebruik van een aparte file waarin je opmaakelementen in één keer definieerde bood uitkomst. In deze file bepaalde je dat hoofdkoppen groter, vet en donkerblauw en dat tussenkoppen vet en lichtblauw waren. Zo’n file heet een Cascading StyleSheet (CSS). Het opmaken en beheren van webpagina’s werd met CSS een stuk eenvoudiger. Bovendien konden de verschillende browsers uniforme weergave van de opmaak beter garanderen.
Functie en vorm
HTML zorgt voor de functionaliteiten op een webpagina. Ze bepaalt of iets een kop, tabel, link of kader is. De CSS bepaalt hoe kop, tabel, link en kader eruit zien. Vergelijk het met mode. HTML definieert dat iets een broek is. CSS bepaalt of het een beige chino, een stonewashed dhoti of lycra tijgerlegging is.
|
HTML5: nieuw en lekker
De nieuwe versie van HTML biedt een aantal lekkere mogelijkheden. ‘More power to the browser’ – is een slogan die je hoort in verband met HTML5. Omdat er meer op lokaal niveau, dus in de browser georganiseerd wordt, hoef je niet meer alles van verre servers in te vliegen. En ook zonder dat je weet wat voor ingewikkelde brokken code over het glasvezel suizen, kun je je voorstellen dat dat wenselijk is.

Nieuwe tags, overzicht voor mens en machine
HTML5 biedt een aantal nieuwe tags, functionele mogelijkheden. Daarmee maak je mooiere en meer uniforme code. Als de grote zwarte bril en baardje hier aanvoeren dat iets ‘mooiere code’ oplevert en ze zijn er vervolgens twee keer zo lang mee bezig, heb ik meestal niet veel geduld met hun esthetische neigingen. Echter, in het geval van de nieuwe HTML5-tags, maakt het de boel overzichtelijker voor mens en machine. Er hoeft minder getypt te worden en wat er getypt is, is uniform, zodat het werk van grote zwarte bril gemakkelijker overgenomen kan worden door baardje. En ook Google wordt blij van de nieuwe tags: websites zijn beter doorzoekbaar. Tenslotte zouden websites door betere hiërarchische opbouw sneller worden.
Meer mogelijkheden
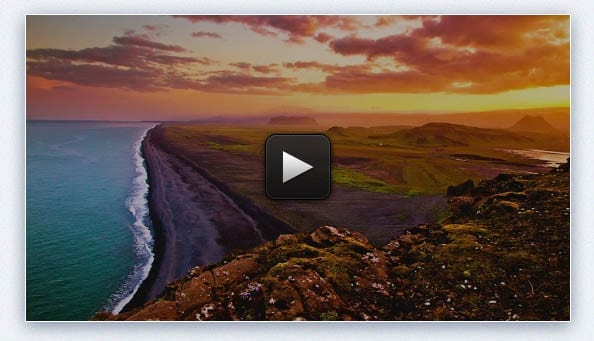
Met HTML5 wordt het mogelijk om video en audio te integreren zonder dat je (Flash)plug-ins nodig hebt. Zoals gezegd: hoe minder je hoeft in te vliegen hoe beter. Maar belangrijker: zonder Flash is video op alle mobiele apparaten te gebruiken (klik op onderstaande afbeelding voor een voorbeeld).
Een andere nieuwe functionaliteit is canvas, dit element maakt het mogelijk om grafieken of andere vlakillustraties met twee coördinaten in de browser op te bouwen. Het is best lastig om toepassingen te vinden die een glimp laten zien van de lekkere mogelijkheden die de tag biedt. Voorbeelden zijn nog behoorlijk geeky.
Verder kun je met HTML5 betere formulieren maken, is de controle op invoervelden beter geregeld en kunnen meldingen gebruikersvriendelijker worden weergeven. HTML5 in beter toegerust voor webapplicaties en bovendien zijn er drag and drop-mogelijkheden.
Beter opgelost
Vaak kun je Flash of javascript inzetten, maar een HTML-oplossing is beter: uniformer, sneller, meer internet-eigen. Vergelijk het met een beginnende ladder in je panty. Die kun je oplossen met een druppeltje nagellak en dan zie je er bijna niets meer van, maar eigenlijk wil je kousen waar helemaal geen ladders in komen.
CSS3: spannend hip
Functie is fijn, maar vorm is eigenlijk leuker. HTML legt de fundamenten. Maar de kleurtjes, spiegeltjes en kraaltjes maken we met CSS. En CSS3 biedt hippe mogelijkheden voor onder andere lettertypes, teksteffecten, patronen, schaduwrandjes en animaties. Ook hier geldt dat we zaken vaak ook wel kunnen oplossen met bijvoorbeeld plaatjes of javascript. Daar kleven nadelen aan, oplossingen in de stylesheets zijn ook hier uniformer, sneller en meer internet-eigen. Een paar spannende voorbeelden.
Lettertypes
Vroeger mochten we alleen Times New Roman, Arial en Courier gebruiken op het web. Als je iets anders wilde, moest je een plaatje maken. Dat was onhandig, bijvoorbeeld omdat zoekmachines niks konden met je mooie maar uit plaatjes opgebouwde menu-knoppen. In de laatste jaren werd er steeds meer mogelijk, met bijvoorbeeld javascript dat ter plaatse in je browser mooie plaatjes genereert in gewenste lettertypes terwijl de achterliggende tekst leesbaar blijft voor Google.
Met CSS3 is het mogelijk om honderden lettertypes te gebruiken. Gewoon als tekst. Het font-face element vertelt waar een font zich bevindt, de browser haalt het op en toont het. (Jaja, ik weet ook wel dat er discussie mogelijk is over of font-face nu wel of niet CSS is. Die stammenstrijd laten we omwille van de helderheid nu maar even liggen.)
Teksteffecten
Als je dan een mooi lettertype gebruikt hebt, kun je er nog een fijn effectje aan geven. Een subtiele diepdruk of een dikke slagschaduw bijvoorbeeld:
Patronen
Hippe patroontjes weef je gewoon met je stylesheet. Niks plaatjes.
|
Schaduwen
Alsof het erop ligt. Vroeger was dit eindeloos gedoe met plaatjes.
Animaties
Met transities en lagen maak je met CSS3 spectaculaire animatie-effecten. In de voorbeelden achter de plaatjes (klik op de afbeeldingen) vind je geen javascript of Flash. Helemaal puur natuur CSS:
|
Slider
En zelfs een slider met plaatjes (klik op onderstaande afbeelding voor een werkend voorbeeld) is vanaf nu verkrijgbaar in CSS3-versie:
Een nieuwe standaard?
Bijna elke dag komen de nerds hier wel met nieuwe dingen die er ultracool uitzien en die ik nog niet half begrijp. Als grote zwarte bril en baardje weer iets vet en bruut vinden, probeer ik te achterhalen hoe algemeen geldend het is.
Ondersteuning
Nieuwe webstandaarden worden vastgesteld door W3C. Dit is een conservatieve club, ze verheft een vernieuwing pas tot standaard als die door alles en iedereen gebruikt wordt. Daar gaan we voor wat betreft HTML5 en CSS3 niet op wachten. In de praktijk zijn browserondersteuning en gebruik bepalend. Kip en ei. Als iets mooi en handig is, gaan webbouwers het gebruiken. Vervolgens gaan browsers het ondersteunen. Klanten gaan het willen. Nog meer bouwers gaan het inzetten. En zo sneeuwbalt een vernieuwing verder. We zien dat steeds meer HTML5 en CSS3 gebruikt en ondersteund wordt (kijk hier voor een overzicht). Internet Explorer gooit – zo als altijd – roet in het eten, hoewel er met IE9 wel een grote stap gemaakt is.
Een blosje en een warm hart
Gedoseerd gebruik van HTML5 en CSS3 is aan te raden. Een aantal zaken, met name in de opbouw van HTML kun je eigenlijk zonder meer gebruiken, die ziet niemand behalve de bouwer en Google. En die hebben er verstand van. Grafische elementen moet je soms voorzien van een alternatief voor browsers die ze niet ondersteunen. Of je zorgt dat ze er ook in IE7 en 8 netjes uitzien, maar dan zonder schaduw, rond hoekje of glans. Vaak kunnen we toch ook best toe met een beetje minder lipgloss of mascara?
HTML5 en CSS3 leveren uniformer en beter hanteerbare code, meer functionele en grafische mogelijkheden, worden (uiteindelijk) beter ondersteund op verschillende (mobiele) apparaten en zijn sneller. Met andere woorden, het kost minder en het verkoopt beter: een blosje kleurt mijn wangen. Maar boven alles kunnen we lekkerder websites maken. En daarvan krijg ik nou echt een warm hart.
Met dank aan het boek HTML5 for Web Designers van Jeremy Keith, mijn collega’s Jeffrey ‘Grote Zwarte Bril’ Otten, Johan ‘Baardje’ Post en de andere nerds van Kees.